
使用Excel2Table开源库创建HTML表。
本文共 1172 字,大约阅读时间需要 3 分钟。
json文件转化为图像文件
许多企业使用Excel文件来管理价目表,产品库存,广告设置,财务数据等。 但是,由于网络的普遍性,组织越来越需要在网站上显示此类数据或使用第三方工具对其进行处理。 将Excel数据转换为基于Web的格式(如JSON和HTML)可以实现这一点。
软件开发人员最近在GitHub上发布了三个开源库,这些库可以平稳安全地将Excel文件转换为JSON和HTML,以便在网络上使用:
这三个库都是使用WebAssembly(Wasm)标准和Rust编程语言开发的。 这些技术有助于工具的高度可靠的代码和快速的性能。 转换过程中没有任何漏洞,您不必担心数据在处理时的安全性,并且少量的代码可以非常快速地执行操作。 因此,您可以在项目中使用这些开源工具来维护快速,安全的网站和Web应用程序。
前两个开源库将Excel文件中的数据转换为JSON格式(Excel2Json转换器),然后从JSON转换为Excel(Json2Excel转换器)。 您可以使用或安装这些库。 数据转换后,您的数据和样式将保存为Excel或JSON。
将Excel转换为JSON(反之亦然)的最常见用例之一是将Excel表格嵌入到基于Web的电子表格中,并使最终用户能够从Web应用程序导入和导出Excel文件。
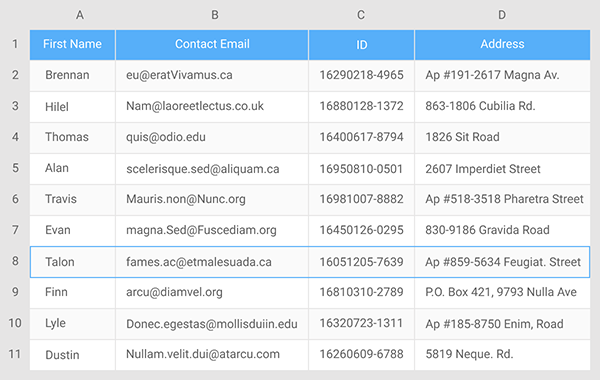
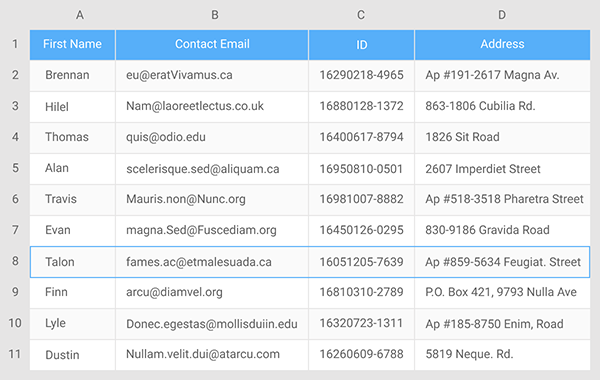
Excel2Table是基于Excel2Json库构建的。 数据呈现为HTML表,该表保留了Excel工作表中的所有样式。
使用Excel2Table非常简单明了:
npm i excel2table
import "excel2table" ;
excel2table. render ( html_container , data , config ) ;
您可以在DHTMLX的GitHub存储库中找到此功能的所有参数以及其他技术细节。
结果,您将获得Excel工作表的精确HTML版本:

使用Excel2Table开源库创建HTML表。
如果您需要为应用程序配备预览功能(例如Excel文件查看器),则生成HTML表非常有用。 您还可以将Excel文件链接到网站上HTML表格,并在Excel电子表格中发生更改时动态更新它。 这减少了您用于网站管理的手动工作,并有助于使重要信息保持最新状态。 您还可以设置HTML表格的样式以匹配您的网站,以统一外观。
所有这三个库都是根据许可分发的,它使您可以在非商业和商业项目中使用它们。
我希望您会发现这些工具对您的项目有帮助。 试试看,不要犹豫,在下面的评论中分享您的反馈。
翻译自:
json文件转化为图像文件
转载地址:http://jeizd.baihongyu.com/